Motif is by far the project that I am most proud of. It's a design system that I managed and directed for Anthem inc., but I didn't do it alone. I would like to give a special shout out to Director Carmen Parks, Director Wes Gonzales, Front End Perfectionist Crayton Smith, Design Guru Duśan Stanojević, Design Strong-arm Ninoslav Boškov, and Design Thinker and Animator Simon-pierre Kag for making this design system the phenomena that it became.
Consistent • ADA & WCAG Compliant • Cost Saving
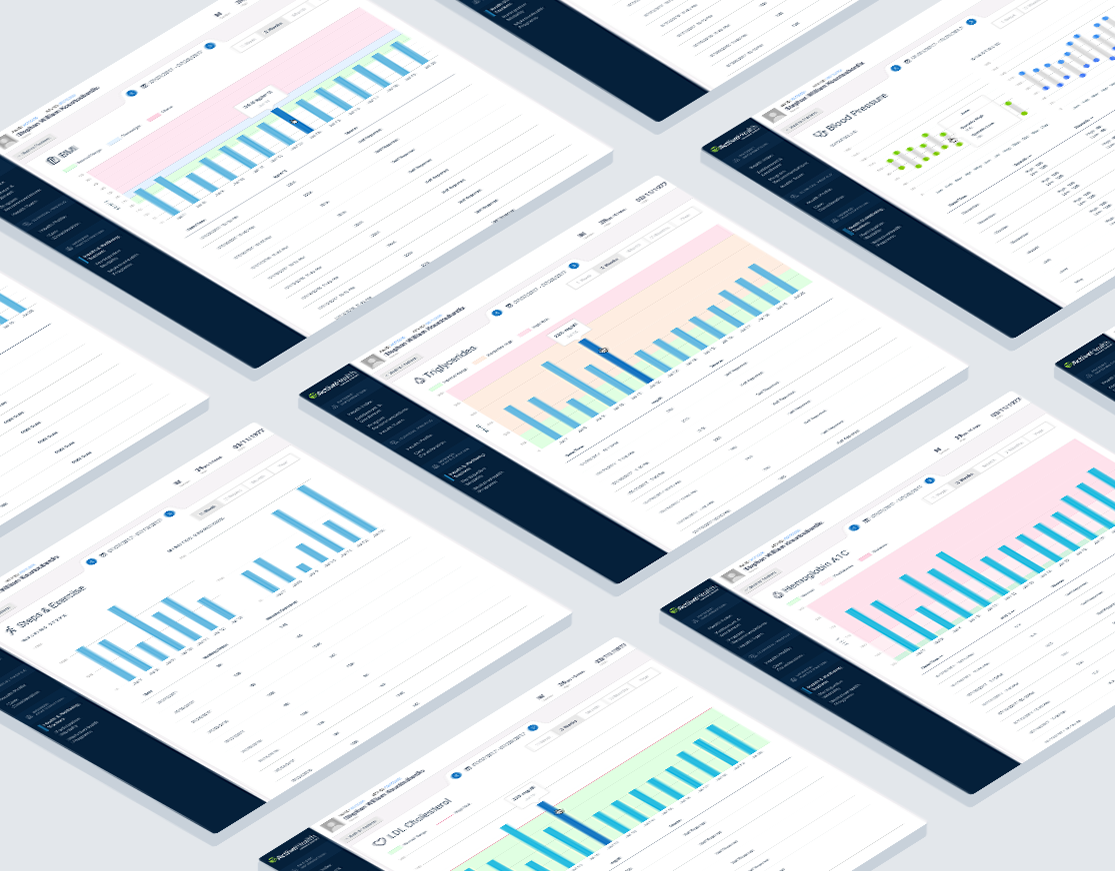
Check out our data visualizations 📈
Comparative Bar Chart
A comparative bar graph is used to compare two sets of data on the same axis, such as comparing the amount of precipitation in two separate regions over the course of a year.
Timeline Milestone Chart
Timeline visualizations demonstrate the progress of a process over time.
Correlation Chart
A Correlation Chart determines the relationship between variables.
In the example you will see that we were mindful of our colorblind community by adding the A, B, and C legend. Accessibility is the key to a successful data visualization.
A Correlation Chart determines the relationship between variables.
In the example you will see that we were mindful of our colorblind community by adding the A, B, and C legend. Accessibility is the key to a successful data visualization.
Line Graph
A Line Graph or Curve Chart is a type of chart which displays information as a series of data points.
A Line Graph or Curve Chart is a type of chart which displays information as a series of data points.
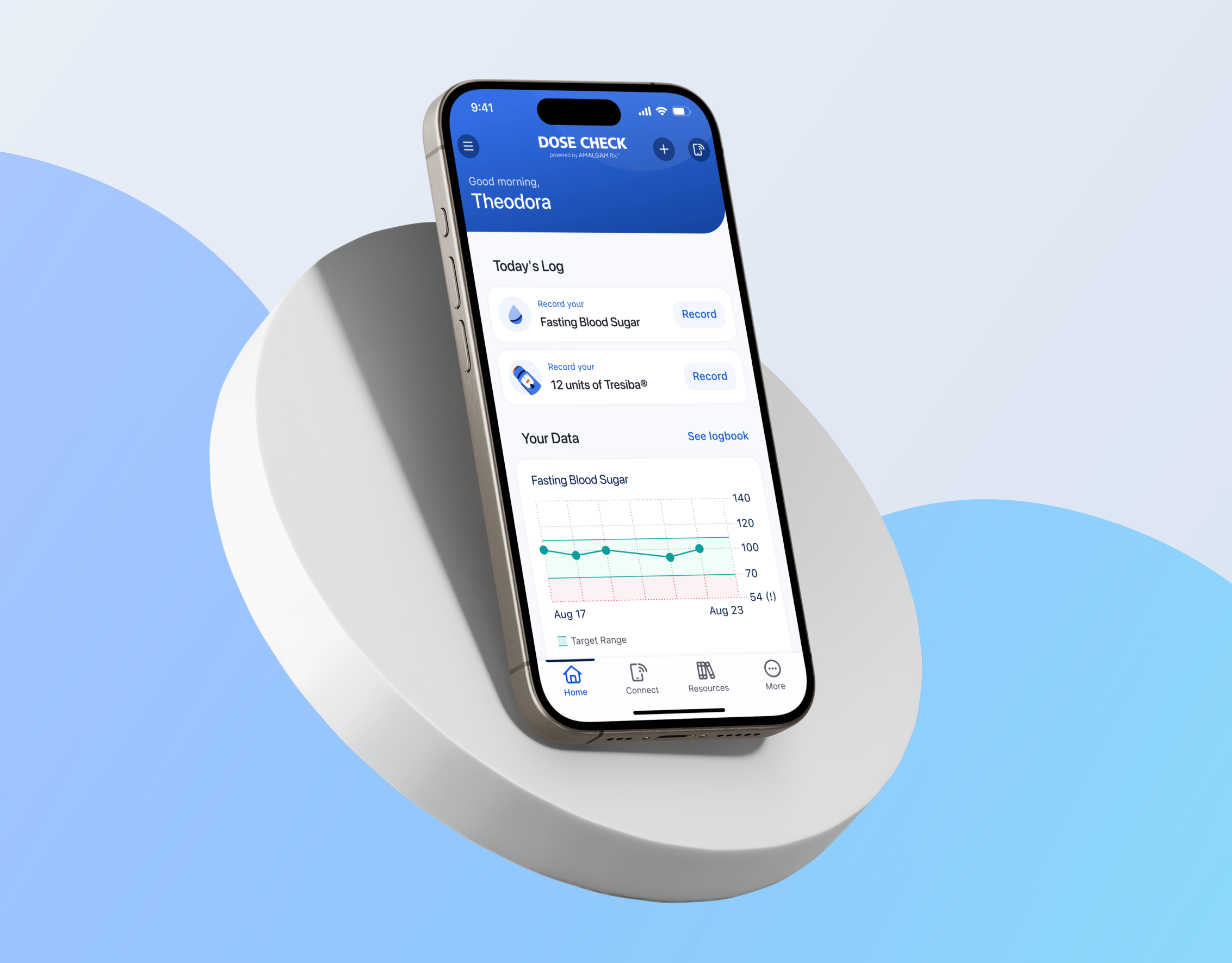
Biometric Display
The Biometric Chart displays biometrics within a given daily, weekly, monthly, or yearly time frame.
The Biometric Chart displays biometrics within a given daily, weekly, monthly, or yearly time frame.
Day View
Week View
Year View
Typography 🇹
Using a modern design system means making sure typography is consistent across all pages.
GOOD typography is important for any brand that cherishes craftsmanship and quality. Anthem's web fonts were chosen for their distinctively classic nature.
Conversational UI 💬
A Conversational UI allows our users to interact with Anthem websites and mobile apps in a more human and social way. To enable natural conversation flow and facilitate frictionless experiences, we focus on consistency and clarity when building our designs.
Content Components 📝
Motif content components are specialized modules that help designers organize and present content to our users to create well-designed user experiences on a variety of products.
Quote Carousel
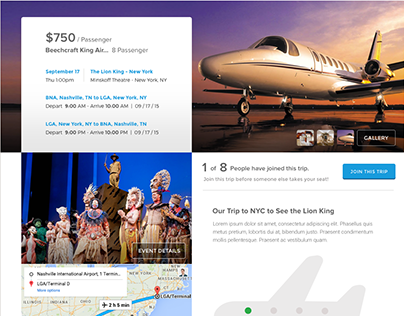
Featurette
Hero
Large Content Block
This component serves as a great solution for displaying images that bleed off the screen, or all the way to the edge of the browser.
This component serves as a great solution for displaying images that bleed off the screen, or all the way to the edge of the browser.
Banner with Animation
Small Image with Text
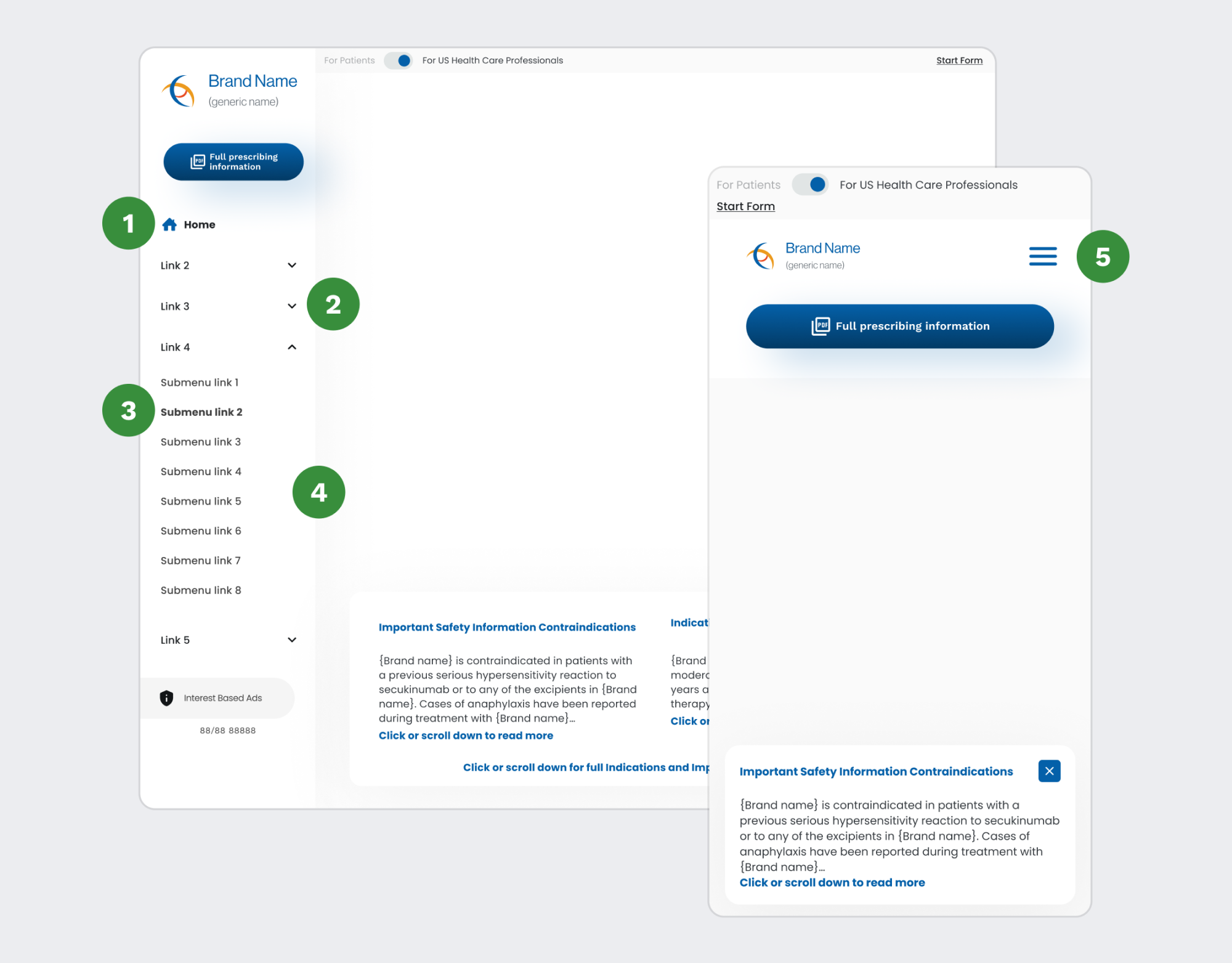
Large Links